Thiết kế website responsive tương thích mọi thiết bị
17/03/2023 06:45 | Comments
Responsive là thuật ngữ trong hoạt động thiết kế trang web, nhằm giúp website thân thiện với mọi người thiết bị truy cập từ máy tính để bàn, thiết bị di động với nhiều hệ điều hành khác nhau, giúp khách hàng dễ dàng truy cập và thao tác. Cùng tìm hiểu cách thiết kế website responsive qua bài viết này.
Bạn đã thực sự hiểu rõ về Responsive?
Thời điểm công nghệ Responsive chưa ra đời, mọi người vẫn hay thường xuyên gặp phải tình trạng chữ quá nhỏ để đọc, phải zoom đi zoom lại mới đọc được. Hay tình trạng tải trang bị chậm khiến mất rất nhiều thời gian để tải xong một trang web. Điều này không chỉ gây khó chịu cho người đọc mà còn là nguyên nhân khiến cho khách hàng rời bỏ website của doanh nghiệp.

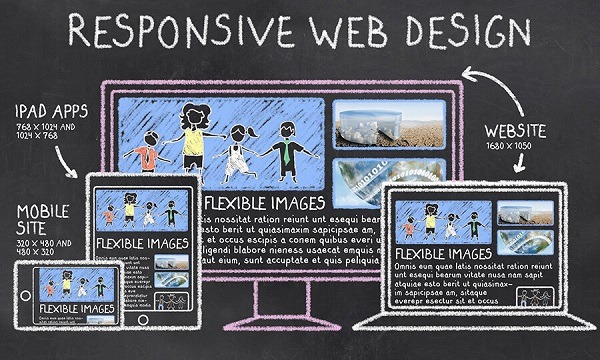
Trước khi có Responsive, việc sử dụng website trên mobile gặp rất nhiều khó khăn.
Tất cả điều này đều là do công nghệ thiết kế web lúc đó vẫn chưa đáp ứng được tốc độ sử dụng internet trên các thiết bị di động của người dùng. Và công nghệ Responsive ra đời đã giúp cho việc sử dụng website trên các thiết bị di động trở nên dễ dàng, hiệu quả hơn.
Vậy Responsive là gì?
Responsive được hiểu là một công nghệ hỗ trợ cho website sẽ hiển thị tốt trên mọi loại thiết bị như Smart Phone, Laptop, Máy tính bảng, PC, trình duyệt… Hiểu một cách đơn giản thì khi áp dụng Responsive, bố cục website sẽ tự động thay đổi và điều chỉnh sao cho phù hợp với bất kỳ màn hình thiết bị nào mà mọi người sử dụng.
Tùy vào kiểu màn hình mà các trang web được điều hướng theo chiều ngang, chiều dọc, sắp xếp menu, layout. Tuy nhiên, nếu chỉ đáp ứng yếu tố trên, nghĩa là mới dừng ở mặt hiển thị. Responsive web còn biểu thị ở hành vi người dùng, tức nghĩa người dùng có thể nhìn rõ nội dung mà không cần phóng to, cuộn ngang màn hình.

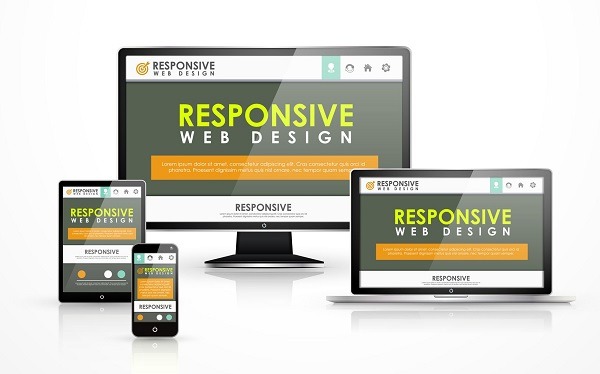
Responsive là gì?
Khi các thiết bị di động thông minh (Smart phone) càng ngày càng có xu hướng phát triển thì thiết kế website chuẩn Responsive càng trở nên phổ biến và ứng dụng rộng rãi. Thậm chí nhiều chuyên gia cho rằng responsive sẽ là một yếu tố quan trọng nhằm đánh giá hiệu quả hoạt động của một website.
Lợi ích từ việc thiết kế website chuẩn Responsive
Hiểu được Responsive là gì, bạn sẽ thấy ứng dụng thông minh của nó vô cùng hữu ích, tăng trải nghiệm cho người dùng trong thời đại công nghệ. Sau đây là những lợi ích to lớn của việc thiết kế website Responsive mà mọi người cần quan tâm:
- Responsive giúp bạn có thể tạo một bản website mà tương thích với mọi loại thiết bị. Đồng nghĩa bạn tiết kiệm được cả chi phí, thời gian, công sức, không cần xây dựng, duy trì nhiều phiên bản khác nhau dành riêng cho điện thoại/laptop.
- Tiêu chuẩn Responsive hỗ trợ cho SEO trang web nhờ mọi luồng đều dẫn đến một URL duy nhất, tăng tỷ lệ người dùng ở lại site, tác động tốt đến các chỉ số Google Analytics.
- Responsive trong website cũng giúp bạn bảo trì website dễ dàng chỉ với thay đổi css, html cho phù hợp với các kích thước hiển thị khác nhau. Bạn không cần tác động đến server mà vẫn tùy chỉnh web theo nhu cầu nhanh chóng.
Hiểu rõ về kích thước màn hình thiết bị khi dùng Responsive
Responsive là gì và được thể hiện trên các kích thước màn hình thiết bị ra sao? Để trả lời câu hỏi này, hãy tham khảo kích thước của các thiết bị dưới đây
- 320px – Màn hình điện thoại di động, hiển thị chiều dọc
- 480px – Màn hình điện thoại di động, hiển thị chiều dọc
- 600px – Màn hình máy tính bảng, hiển thị chiều dọc
- 800px – Màn hình máy tính bảng, hiển thị chiều ngang
- 786px – Màn hình máy tính bảng, hiển thị chiều dọc
- 1024px – Máy tính bảng to, hiển thị chiều ngang
- Từ 1025px trở lên – Dành cho desktop
Độ phân giải thường hay gặp nhất là 320px, 480px, 900px, 1200px, 1680px,…
Inbound Marketing - Mô hình marketing hiệu quả nhất hiện nay
Inbound Marketing là phương pháp thu hút cả thế giới về phía thương hiệu một cách tự nhiên:
-
- Chủ động chiến lược tiếp cận khách hàng từ các kênh có sẵn.
- Biến khách hàng thành người ủng hộ thương hiệu liên tục.
- Giúp giải quyết lo lắng và thúc đẩy hành động mua hàng.
- Mang lại hiệu quả dài hạn, bền vững và thu hồi vốn đầu tư (ROI).
- Dẫn đầu ngành hàng kinh doanh với nền tảng đa kênh hiệu quả.
-
- 115-100 bài viết bán hàng và bài SEO hiệu quả mỗi tháng.
- 130-500 bài sưu tầm biên tập chuẩn SEO, hút khách mỗi tháng.
- 100-1.000 từ khóa được SEO tổng thể theo ngành hàng liên tục.
- Thu hút 3.000 - 100.000 khách truy cập tự nhiên mỗi tháng.
Hướng dẫn áp dụng Responsive lên website
Khai báo thẻ meta viewport
Meta Viewport là một thẻ để thiết lập cho trình duyệt hiển thị tối ưu với kích thước màn hình. Thẻ được đặt vào cặp trong HTML như sau:
Thẻ meta viewport giúp bạn thiết lập trình duyệt hiển thị dựa trên chiều rộng, chiều cao cố định, có thể cho người dùng phóng to hoặc không.
Viết CSS cho chiều rộng theo từng thiết bị
Viết CSS thường sẽ viết dựa theo chiều rộng với đơn vị pixel, từ đó tính ra tương ứng chiều cao cho từng màn hiển thị. Viết CSS cho Responsive web sẽ có các thẻ @media như sau:
body {
background: #fff;
color: 333;
}
@media all and (max-width: 320px) {
body {
background: #e7e7e7;
}
}
Ví dụ ở thẻ này, web của bạn có background trắng, nhưng sẽ đổi sang màu trắng nếu trình duyệt bị thu nhỏ. Đoạn mã trên được tương ứng với kích thước của màn hình iPhone (320px). Như vậy, CSS sẽ co màn trình duyệt xuống kích thước 320px hoặc nhỏ hơn nữa.
Khái niệm về Mobile-First

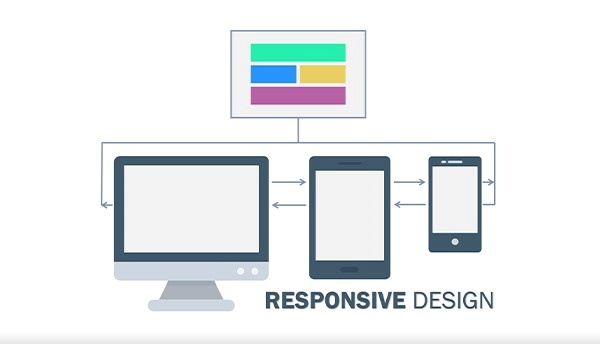
Giúp tương thích nhiều thiết bị truy cập web.
Mobile-First là một ưu tiên giúp quy trình làm việc giao diện Responsive của bạn nhanh chóng, gọn nhẹ hơn rất nhiều. Tức nghĩ, bạn cần thiết kế cho giao điện thoại trước, sau đó mới đến các thiết bị lớn hơn như máy tính bảng, lap top. PC,…Mobile-first giúp chúng ta tập trung tối đa vào màn hình di động – xu hướng của thời đại mới. Đồng thời dễ dàng trong việc nâng cấp và tránh lỗi hiển thị do tùy biến theo desktop. Nó cũng giúp bạn tránh việc lặp lại CSS vì sự tái sử dụng tiện lợi.
Mobile-First chỉ sử dụng media features là min with 320px, tức sẽ có dạng
@media all and (min-width: 320px) {…}
Hoặc
@media all and (min-width: 600px) {…}
@media all and (min-width: 1280px) {…}
Những thông tin nên biết về CSS Responsive
Bên cạnh sử dụng đơn vị là pixel, bạn cũng có thể sử dụng đơn vị đo là %, em, rem, DPI,…Để ẩn đi từng thiết bị bạn muốn, chỉ cần none cho các phần bằng cách sử dụng display. Nếu cần viết đè CSS, hãy sử dụng !important. Sử dụng Max-width để tránh chiều rộng bị cố định.
Website84.com – Dịch vụ thiết kế website Chuẩn Mobile
- Tương thích mọi thiết bị di động, PC, Tablet, Ipad…
- Đáp ứng mọi kích thước màn hình
- Phù hợp với tất cả các trình duyệt hiện nay: Cốc cốc, Google Chrome…
- Công nghệ hiện đại – Hạ tầng cao cấp
- Thiết kế web chuẩn SEO – Chuẩn UI/UX
- Tư vấn miễn phí – Bảo hành trọn đời
Triển khai SEO & Inbound Marketing giúp thu hút và giữ chân khách hàng bền vững
Inbound Marketing là marketing dựa trên giá trị. Điều đó nghĩa là bạn tìm kiếm khách hàng bằng-cách thu hút và “nuôi dưỡng” khách hàng tiềm năng với những nội dung, dữ liệu và dịch vụ khách hàng chất lượng, chứ không phải làm phiền họ bằng những email/tin nhắn rác hoặc những quảng cáo phản cảm.
Inbound Marketing là một chiến lược tiếp thị hai chiều nhắm đến khách hàng tiềm năng bằng cách tự mình cung cấp thông tin hữu ích thông qua các phương pháp viết nội dung, tương tác trên các mạng xã hội, tối ưu hóa công cụ tìm kiếm, chiến lược content marketing hiện đại…

Triển khai hoạt động Inbound Marketing giúp doanh nghiệp thu hút, thấu hiểu, đáp ứng và giữ chân khách hàng bền vững.
Khách hàng sẽ tìm đến thương hiệu khi họ có nhu cầu thông qua bộ máy tìm kiếm nào đó như Google, Facebook, Bings bằng các bài viết SEO, những bản tin đăng ký, từ khóa, livestream, hội thảo trên web,sách điện tử, ứng dụng. Cũng như họ có thể nhìn thấy thương hiệu thông qua các trang Fanpage, Youtube, Zalo, TikTok… khi phân phối nội dung, và các khách hàng tiềm năng chia sẻ và tương tác với thương hiệu trên các nền tảng trực tuyến. Ưu điểm tuyệt vời của Inbound marketing là những thông tin mà doanh nghiệp cung cấp không hề làm phiền đến khách hàng như chiến lược tiếp thị truyền thống.
Nguồn tham khảo: Bizfly
ONESE – Nhà Máy Sản Xuất Nội Dung – Dịch vụ Inbound Marketing 4.0 – giúp doanh nghiệp bạn tối ưu trang web, sản xuất nội dung và phân phối nội dung lên các kênh truyền thông phù hợp. Chúng ta cùng nhau làm việc để doanh nghiệp của bạn Bán Nhiều Hàng & Tăng Lợi Nhuận với thứ hạng từ khóa được xếp hạng cao và nội dung chuyển đổi mua hàng tăng trưởng liên tục.
