Tiêu chuẩn W3C là gì? Tại sao cần thiết kế Website chuẩn SEO?
23/08/2022 14:53 | Comments
Tiêu chuẩn W3C là gì ?Vì sao mà các trang website hiện nay đều được thiết kế theo chuẩn W3C? Cùng chúng tôi tìm hiểu và giải đáp các thắc mắc qua phần nội dung sau nhé.
Tiêu chuẩn W3C là gì?
World Wide Web Consortium (W3C) là tổ chức tiêu chuẩn quốc tế chính cho World Wide Web. Được thành lập vào năm 1994 và hiện do Tim Berners-Lee lãnh đạo, hiệp hội này bao gồm các tổ chức thành viên duy trì đội ngũ nhân viên toàn thời gian làm việc cùng nhau trong việc phát triển các tiêu chuẩn cho World Wide Web. Tính đến ngày 21 tháng 10 năm 2019 , W3C có 443 thành viên. W3C cũng tham gia vào giáo dục và tiếp cận cộng đồng, phát triển phần mềm và phục vụ như một diễn đàn mở để thảo luận về Web.

Mỗi tiêu chuẩn của W3C đều đi qua 4 giai đoạn trước khi trở thành Chuẩn Chính thức(Recommendation):
- Phác thảo (Working Draft).
- Chỉnh sửa Cuối cùng (Last Call)
- Trình chuẩn (Proposed Recommendation)
- Chuẩn đủ Tư cách Ứng cử (Candidate Recommendation)
Tuy nhiên, W3C không phải là người quyết định có hoặc không việc áp dụng các tiêu chuẩn lên môi trường Internet, mà các tiêu chuẩn do W3C đưa ra chỉ mang tính định hướng. Các nhà sản xuất phần mềm sẽ quyết định họ có đi theo những tiêu chuẩn đó hay không.
Tại sao phải cần thiết kế website theo tiêu chuẩn W3C
Google đánh giá cao nếu website bạn chuẩn W3C: Một website được thiết kế chuẩn W3C sẽ index tốt hơn. Những website có quá nhiều lỗi Google có thể cho rằng đó là những website chứa mã độc hại . . . điều này ảnh hưởng rất nhiều tới uy tín của website. Việc website thực hiện tốt hay không tiêu chuẩn W3C sẽ không ảnh hưởng tới thứ hạng của nó trên Google
Hiển thị tốt hơn trên mọi trình duyệt: Bạn sẽ không mất quá nhiều thời gian chỉnh sửa sao cho phù hợp với nhiều trình duyệt web người dùng sử dụng hiện nay bởi mỗi trình duyệt khác nhau lại có cách hiển thị khác nhau
Load trang sẽ nhanh hơn

Hiển thị tốt trên các thiết bị di động
Bên cạnh đó là khi website được thiết kế theo chuẩn W3C thì sẽ giúp website tránh được các lỗi vô ý trong quá trình thiết kế. Hãy mường tượng như thế này, nếu website của bạn có quá nhiều lỗi thì điều này sẽ dẫn tới những hệ quả rất xấu trong tương lai. Phía người dùng họ không có những trải nghiệm tốt nhất khi truy cập trang. Còn xét về phía Google thì họ đánh giá các trang có nhiều lỗi như là những trang chứa mã độc. Mà như thế thì chất lượng và khả năng truy cập trang sẽ bị giảm sút đáng kể.
Việc website thiết kế theo đúng tiêu chuẩn W3C thì khi sửa chữa hay nâng cấp sẽ rất dễ dàng nhận ra những đoạn code này để làm gì, có chức năng gì hay muốn sửa cái này thì vào đâu.
Inbound Marketing - Mô hình marketing hiệu quả nhất hiện nay
Inbound Marketing là phương pháp thu hút cả thế giới về phía thương hiệu một cách tự nhiên:
-
- Chủ động chiến lược tiếp cận khách hàng từ các kênh có sẵn.
- Biến khách hàng thành người ủng hộ thương hiệu liên tục.
- Giúp giải quyết lo lắng và thúc đẩy hành động mua hàng.
- Mang lại hiệu quả dài hạn, bền vững và thu hồi vốn đầu tư (ROI).
- Dẫn đầu ngành hàng kinh doanh với nền tảng đa kênh hiệu quả.
-
- 115-100 bài viết bán hàng và bài SEO hiệu quả mỗi tháng.
- 130-500 bài sưu tầm biên tập chuẩn SEO, hút khách mỗi tháng.
- 100-1.000 từ khóa được SEO tổng thể theo ngành hàng liên tục.
- Thu hút 3.000 - 100.000 khách truy cập tự nhiên mỗi tháng.
Một số lưu ý trong HTML để thiết kế web theo tiêu chuẩn W3C
Thiếu thuộc tính alt trên thẻ img
Thuộc tính alt này sẽ giúp bạn có thể tạo ra một văn bản thay thế cho bức ảnh, khi trình duyệt không hiển thị được hình ảnh thì người dùng có thể nhìn thấy văn bản được ghi trong thuộc tính alt, qua đó giúp cho người dùng hiểu được nội dung tiêu đề của tấm ảnh, đồng thời làm tăng tính ngữ nghĩa cho nội dung trang web.

Nếu giá trị của thuộc tính alt thể hiện rõ nội dung của hình ảnh và có tính liên quan chặt chẽ với nội dung của trang web thì việc tìm kiếm trang web của bạn trên google sẽ rất dễ hiểu và làm tăng thứ hạng đánh giá trang web của bạn. Chính nhờ thuộc tính alt mà các nhà lập trình dễ dàng làm SEO cho trang web của bạn.
Ví dụ:
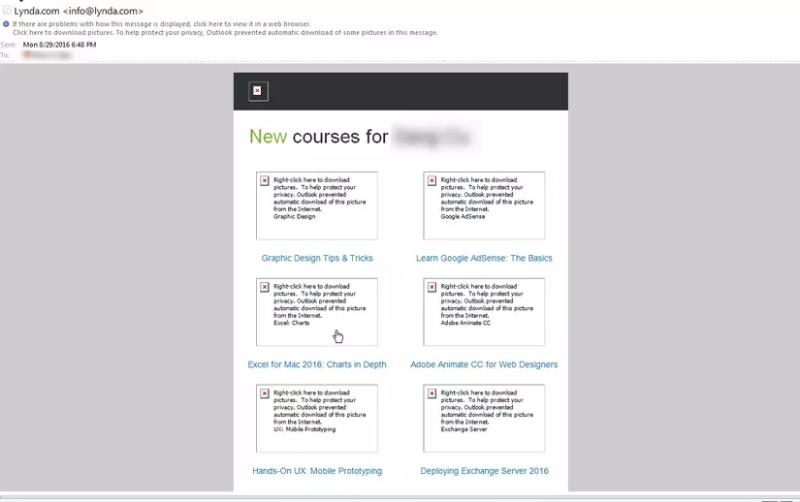
<img src=”images/logo.png” alt=”logo Sun-asterisk” />Một ví dụ thực tế từ website Lynda.com (một trong những trang đào tạo trực tuyến nổi tiếng nhất trên thế giới), chính là khi hình ảnh không thể hiển thị cho người dùng xem thì ngay tại ví trí đó, trang Lynda đưa ra chỉ dẫn dưới dạng văn bản để giúp người dùng có thể xem hoặc lấy được ảnh. Chỉ đơn giản với thuộc tính alt mà đã làm người dùng thấy được sự chu đáo và chỉnh chu từ website Lynda này.

Đặt giá trị ID trùng nhau
Id và class có chức năng tương tự nhau tuy nhiên class có thể dùng nhiều lần nhưng id thì chỉ được dùng một lần duy nhất cho một element.
Sử dụng các ký tự đặc biệt
Trong HTML một số ký tự đặc biệt như: < > / &… thì không được phép viết trực tiếp mà phải sử dụng các ký tự mã hóa thay thế. Bạn có thể tham khảo các ký tự mã hóa thay thế tại https://dev.w3.org/html5/html-author/charref
Sử dụng sai thuộc tính href trên thẻ a
Ví dụ:
<a href=”link 1″ target=”_blank”> link 1</a>Ví dụ trên, khi kiểm tra W3C sẽ bị báo lỗi và để khắc phục lỗi bạn chỉ cần sửa lại như sau:
<a href=”link_1″ target=”_blank”> link 1</a>Không phân biệt được inline element và block element
“Inline Element” là các thẻ như: img, a, span,… Còn “Block Element” là các thẻ như: div, p, br…
Nếu bạn còn chưa rõ về block element và inline element thì có thể tham khảo thêm tại w3schools
Tất nhiên thẻ block element có thể chứa inline element. Điều này giúp cho các lập trình viên có thể dễ dàng tùy biến nội dung đồng thời góp phần trình bày nội dung cho nó bắt mắt hơn.
Cách xác định website đã được thiết kế theo tiêu chuẩn W3C chưa?
Để xác định xem website có đạt chuẩn W3C hay không thì chỉ có cách là bạn phải tự kiểm tra. Tuy nhiên ở đây các bạn sẽ không thể kiểm tra bằng mắt thường mà cần có công cụ để biết được kết quả cụ thể và chính xác nhất.
Cách tốt nhất để kiểm tra là các bạn hãy truy cập vào trang https//validator.w3.org, Kế đến bạn copy URL của trang mà bạn muốn kiểm tra dán vào ô địa chỉ rồi check thế là xong. Khá đơn giản.
Như vậy bạn đã nắm được tiêu chuẩn W3C là gì? và lợi ích của nó trong việc thiết kế website rồi đúng không nào? Hy vọng bài viết hữu ích đến bạn đọc.
Nguồn tmarketing
ONESE – Nhà Máy Sản Xuất Nội Dung Chuyển Đổi Bán Hàng & SEO 4.0 – giúp doanh nghiệp bạn tối ưu trang web, sản xuất nội dung và phân phối nội dung lên các kênh truyền thông phù hợp. Chúng ta cùng nhau làm việc để doanh nghiệp của bạn Bán Nhiều Hàng & Tăng Lợi Nhuận với thứ hạng từ khóa được xếp hạng cao và nội dung chuyển đổi mua hàng tăng trưởng liên tục.
ONESE Digital Marketing
Điện thoại: 028 6292 1313
Email: info@onese.vn