Hướng dẫn thiết kế kích thước website chuẩn
10/06/2023 11:47 | Comments
Kích thước website có thể chia thành 2 dạng là cố định và linh hoạt. Cùng tìm hiểu kích thước chuẩn để làm website của bạn chuyên nghiệp và thu hút khách hàng truy cập nhé.
Kích thước website là yếu tố cực kỳ quan trọng quyết định tới giao diện web. Một website được thiết kế chuẩn về kích thước sẽ mang tới trải nghiệm tốt cho người dùng, hỗ trợ hiển thị các thông tin trên website được khoa học, rõ ràng.
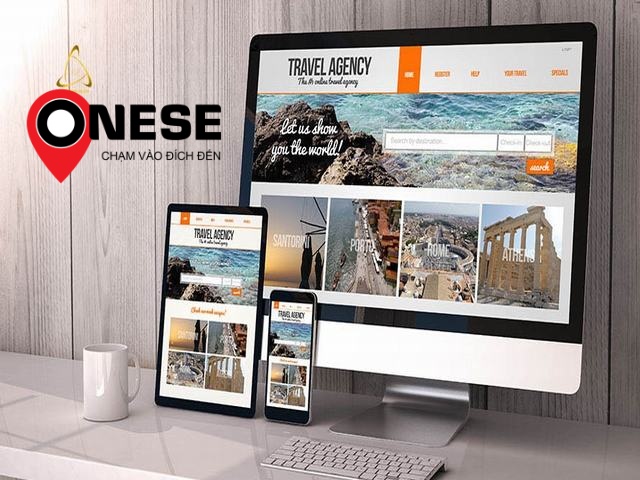
Các loại thiết kế kích thước website hiện nay
Trong lập trình web hiện nay có 2 loại kích thước website: cố định (Fixed layout) và lưu động (Fluid layout). Mỗi loại lại có những tiêu chuẩn về kích thước khác nhau. Hãy cùng tìm hiểu ưu và nhược điểm của chúng để hiểu rõ hơn trong phần thông tin dưới đây.
Kích thước website cố định (fixed layout)
Website được thiết kế theo kích thước cố định được hiểu là website không thay đổi được về kích thước chiều rộng của màn hình. Kích thước chuẩn khi thiết kế website theo loại này thường là 960px để phù hợp với hầu hết màn hình có độ phân giải chuẩn là 1024px.

Các loại thiết kế kích thước website hiện nay.
Ưu điểm:
- Dễ thiết kế vì designer có thể kiểm soát được kích thước website của mình.
- Dễ phối hợp với bộ phận lập trình vì kích thước website cố định sẽ dễ cắt HTML hơn
- Nội dung hiển thị tốt trên các máy tính có độ phân giải cao
Nhược điểm:
- Website dễ bị tạo ra các khoảng trắng khi hiển thị tại màn hình kích thước lớn làm mất cân đối, thiếu tính thẩm mỹ cho website
- Với màn hình có độ phân giải nhỏ, kích thước màn hình không tự động co kéo lại sẽ làm xuất hiện thanh kéo ngang, không hiển thị hết nội dung website, gây khó khăn cho việc lướt web.
Kích thước website lưu động (Fluid layout)
Trái ngược với kích thước website cố định, kích thước website lưu động có thể thay đổi chiều rộng tùy thuộc vào kích thước màn hình dựa theo thông số tỉ lệ %.
Ưu điểm
- Khắc phục được nhược điểm “khoảng trắng website” và thanh kéo ngang giúp giao diện website trông đẹp mắt ở mọi kích thước màn hình.
- Mang lại trải nghiệm tốt cho người dùng bất kể họ đang sử dụng thiết bị gì
Nhược điểm
- Designer khó kiểm soát việc thiết kế bởi khi hiển thị tới người dùng, bố cục website có thể bị khác so với thiết kế.
- Khó khăn trong việc kết hợp các thành phần trên website như video, hình ảnh (vốn dĩ là những phần có kích thước cố định).
Mỗi loại thiết kế lại có những ưu và nhược điểm riêng. Để có thể kết hợp chúng, tạo ra sản phẩm thiết kế website hoàn hảo, bạn cần nắm vững một số lý thuyết về thiết kế website, trong đó có các đơn vị trong thiết kế kích thước website chuẩn.
Inbound Marketing - Mô hình marketing hiệu quả nhất hiện nay
Inbound Marketing là phương pháp thu hút cả thế giới về phía thương hiệu một cách tự nhiên:
-
- Chủ động chiến lược tiếp cận khách hàng từ các kênh có sẵn.
- Biến khách hàng thành người ủng hộ thương hiệu liên tục.
- Giúp giải quyết lo lắng và thúc đẩy hành động mua hàng.
- Mang lại hiệu quả dài hạn, bền vững và thu hồi vốn đầu tư (ROI).
- Dẫn đầu ngành hàng kinh doanh với nền tảng đa kênh hiệu quả.
-
- 115-100 bài viết bán hàng và bài SEO hiệu quả mỗi tháng.
- 130-500 bài sưu tầm biên tập chuẩn SEO, hút khách mỗi tháng.
- 100-1.000 từ khóa được SEO tổng thể theo ngành hàng liên tục.
- Thu hút 3.000 - 100.000 khách truy cập tự nhiên mỗi tháng.
Các đơn vị trong thiết kế kích thước website chuẩn
Một số đơn vị cơ bản, bắt buộc bạn cần nắm rõ đó là:

Các đơn vị trong thiết kế kích thước website chuẩn.
Pt, pc, cm mm, in
Đây là nhóm đơn vị cố định trên mọi màn hình. Chúng không phụ thuộc vào vật hiển thị chúng. Ví dụ, một câu text được thiết kế với kích thước 18pt thì chúng hiển thị như nhau trên mobile, màn hình máy tính hay ipad.
Px
Px hay còn gọi là điểm ảnh là kích thước thể hiện độ phân giải của hình ảnh. Ví dụ, màn hình điện thoại có kích thước 1920×1080 sẽ bao gồm 2073600 điểm ảnh, 1920 điểm ở hàng dọc và 1080 điểm ở hàng ngang.
%, em, rem.
Các đơn vị này thường được sử dụng trong kích thước website lưu động. Nó cho phép thiết lập đơn vị đo lường tương đối.
Kích thước ảnh chuẩn khi thiết kế web là bao nhiêu?
Tùy thuộc vào phong cách thiết kế website mà mỗi website lại có kích thước ảnh chuẩn khác nhau. Với độ phân giải màn hình phổ biến hiện nay là 1024px, bạn có thể tham khảo một số kích thước ảnh chuẩn khi thiết kế website dưới đây:
- Ảnh slide tại trang chủ: 1360x540px
- Ảnh minh họa trong bài viết: 600x400px
- Ảnh sản phẩm: 300x400px (hoặc 600x800px để hiện thị tốt hơn khi zoom ảnh)
Kích thước banner website chuẩn là bao nhiêu?
Ngoài kích thước ảnh chuẩn thì kích thước banner website cũng cần chuẩn hóa để thống nhất quy trình thiết kế cũng như hiển thị tốt trên trang. Một số kích thước banner website chuẩn bạn có thể tham khảo là:

Kích thước banner website chuẩn là bao nhiêu?
- Leader board: 728×90
- Rectangle: 300×100
- Pop under: 720×300
- Medium Rectangle: 300×200
- Half Page Ad: 300×600
- Wide Skyscraber: 160×600
- Skyscraber: 120×600
Bài viết trên đã cung cấp khá đầy đủ các thông tin về kích thước chuẩn khi thiết kế website cũng như các loại thành phần có trên website (kích thước ảnh, kích thước banner…). Hi vọng rằng với những kiến thức trên, bạn đã có thêm hiểu biết về lĩnh vực thiết kế website để có thể đưa ra được yêu cầu thiết kế web phù hợp với đơn vị thực hiện.

Dịch vụ content marketing & chăm sóc web thu hút 10.000 khách mỗi tháng.
ONESE – Nhà Máy Sản Xuất Nội Dung Chuyển Đổi Bán Hàng & SEO 4.0 – giúp doanh nghiệp bạn tối ưu trang web, sản xuất nội dung và phân phối nội dung lên các kênh truyền thông phù hợp. Chúng ta cùng nhau làm việc để doanh nghiệp của bạn Bán Nhiều Hàng & Tăng Lợi Nhuận với thứ hạng từ khóa được xếp hạng cao và nội dung chuyển đổi mua hàng tăng trưởng liên tục.
ONESE Digital Marketing
Điện thoại: 028 6292 1313
Nguồn tham khảo: Bizfly
